The speed of a website can be a defining factor in its success. For WordPress site owners, optimizing site speed is crucial to enhancing the user experience and boosting search engine rankings. Slow websites lead to higher bounce rates as visitors tend to lose patience, and search engines like Google consider site speed as a ranking factor.
This blog will provide a comprehensive look at both front-end and server-side optimizations to help WordPress users not only improve their site’s loading times but also enhance its overall performance.
By following some practical steps outlined here, you can create a faster, more efficient, and more engaging site for your visitors. This will not only improve user satisfaction but also bolster your site’s SEO, increasing visibility and traffic.
A quick navigation:
- Why speed up the WordPress site?
- How to identify the WordPress site’s current speed
- Front-end optimization techniques [7 practical tips]
- Server-side optimization techniques [8 practical tips]
- Final words
- Some common FAQs on speed up your WordPress site
Why speed up the WordPress site?

Speeding up your WordPress site is crucial for enhancing user experience and increasing engagement. Search engines favor faster sites, which raises their visibility and SEO rankings. Quick load times also reduce bounce rates and boost overall site performance. It directly enhances user experience and improves your online performance.
Key reasons to speed up your WordPress site
- Improved user experience
- Faster Loading Times: Users expect websites to load quickly. A fast site keeps people engaged and reduces frustration.
- Smooth Navigation: When pages load quickly, users can navigate your website with ease, improving the overall user experience.
- Enhanced SEO ranking
- Google Prefers Fast Sites: Search engines like Google rank faster websites higher. Speed is a known ranking factor in Google’s algorithm.
- Lower Bounce Rates: Faster sites typically have lower bounce rates. Google uses bounce rate as an indicator of a site’s value, affecting SEO.
- Higher conversion rates
- Quick Access to Information: If your site loads quickly, visitors are more likely to stay, browse, and ultimately take action, such as making a purchase or signing up.
- Trust and Credibility: Professional, fast-loading sites are perceived as more reliable and trustworthy.
- Cost efficiency
- Reduced Server Load: Optimizing your site to load faster can reduce the load on your servers, potentially lowering hosting costs.
- Energy Efficiency: Efficient sites use less processing power and energy, aligning with green initiatives and potentially reducing costs.
How to identify the WordPress site’s current speed
It’s important to know the current state of your website before making any changes. At least, you will get an idea of which area needs improvements or not. Otherwise, you may break the site’s structure, which can harm your SEO efforts. But don’t worry; you don’t have to be a technical guy or apply rocket science to do that.
Simply put, you can get help from some available tools on the market and get your job done. You can follow the steps to understand your website’s current speed:
- Measure site speed with tools
Begin by using tools such as Google PageSpeed Insights, GTmetrix, or Pingdom to measure your WordPress site’s speed. These tools evaluate how quickly your site loads and provide detailed reports, highlighting areas that need improvement.
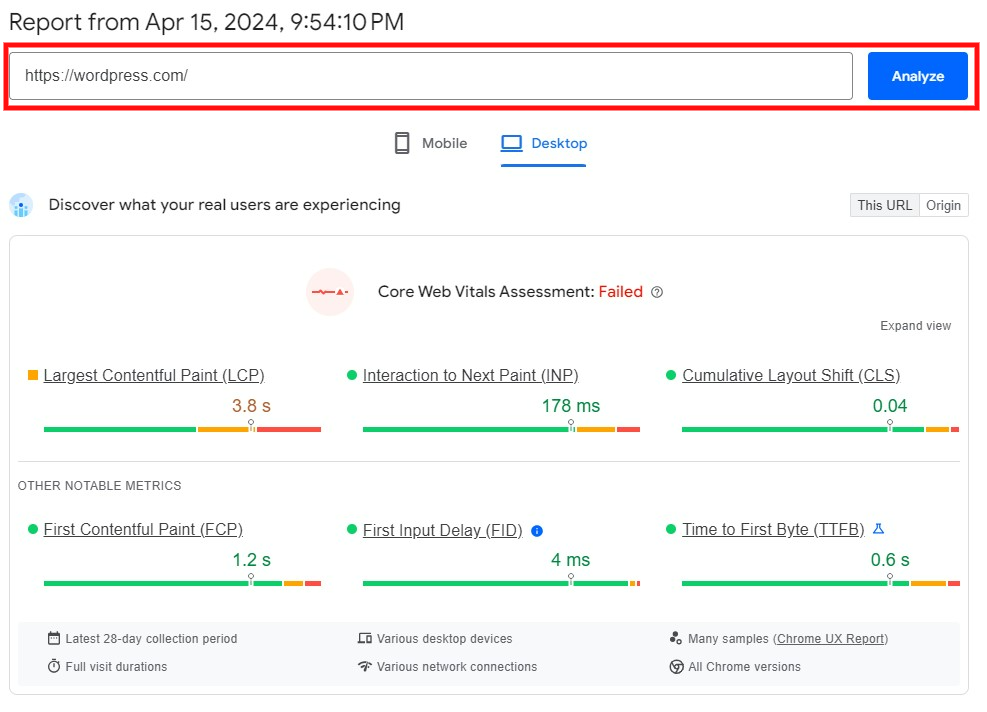
Using Google PageSpeed Insights, search for https://pagespeed.web.dev/ and insert your website domain name in the report analyze section.

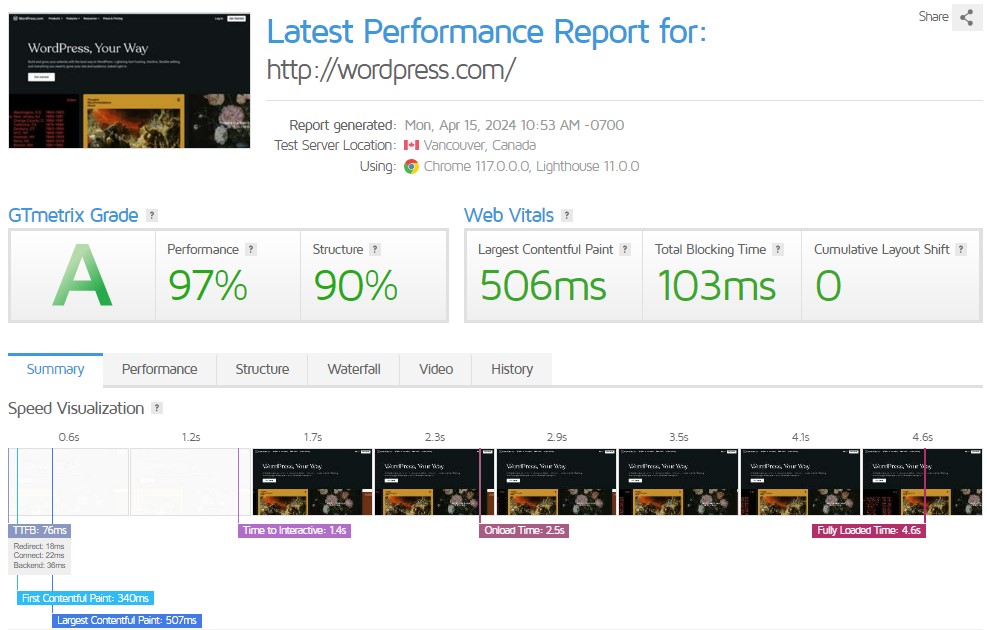
By using GTmetrix, search for https://gtmetrix.com/ and insert your website domain name in the “Analyze Performance of” section.

By using these tools, you can get a better understanding of your WordPress site’s current speed and identify areas for improvement.
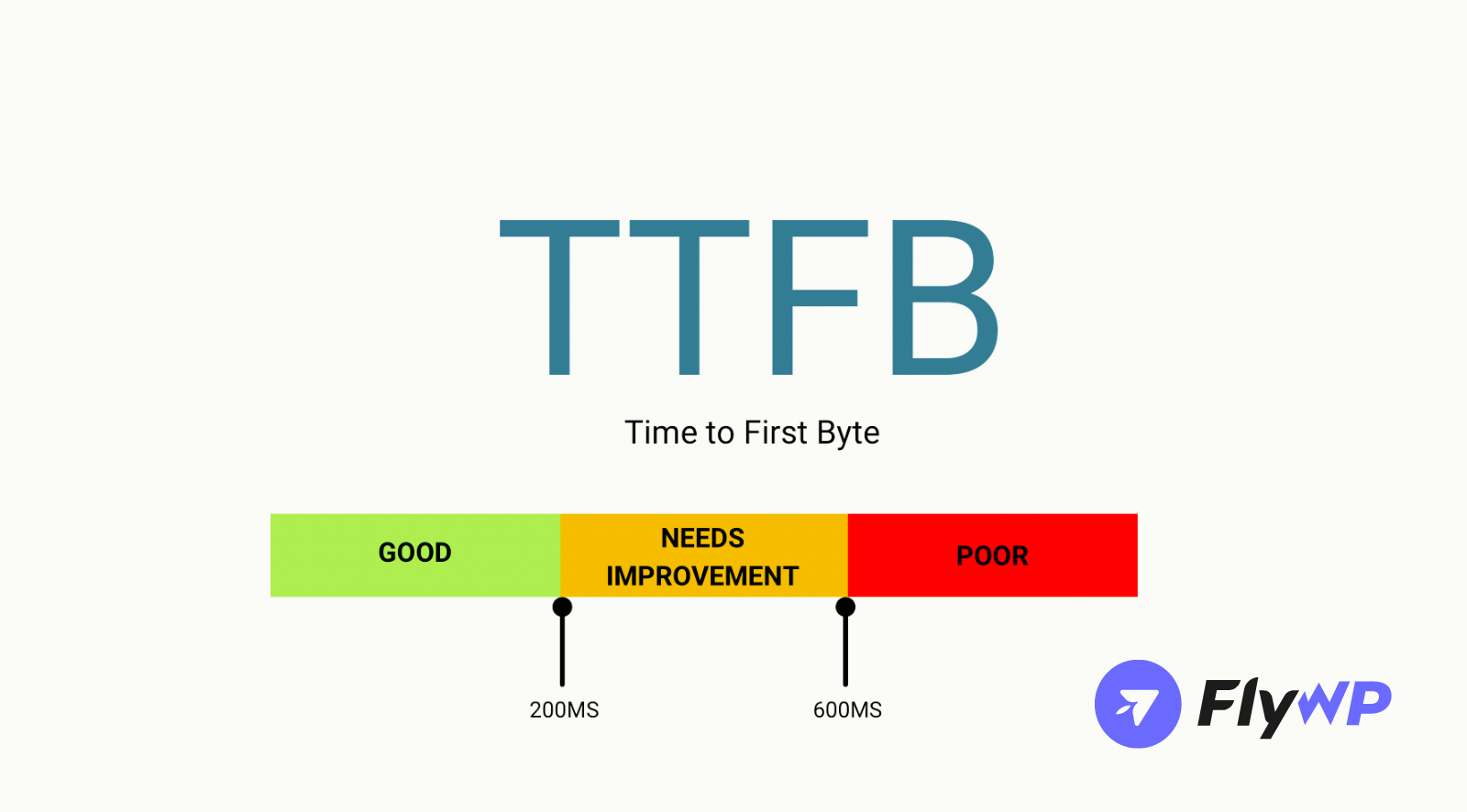
- Analyze key performance indicators: Focus on key metrics provided by these tools, such as Time to First Byte (TTFB) [must be below 200MS], fully loaded time, and page size. These indicators help pinpoint specific areas where your site’s performance may be lagging.

- Identify speed-affecting factors: Based on the analysis, identify which elements of your site contribute to slow loading times. Common factors include large images, unoptimized JavaScript and CSS files, excessive HTTP requests, and slow server response times.
Front-end optimization techniques [7 practical tips]

Front-end optimization also referred to as FEO or content optimization, is essentially fine-tuning a website to make it load faster and deliver a smoother experience for users. It focuses on the user-facing side of a website, the part that visitors interact with directly in their web browsers.
But before we go through these optimization techniques, let’s look at the metrics that help us check the performance of your site’s front end.
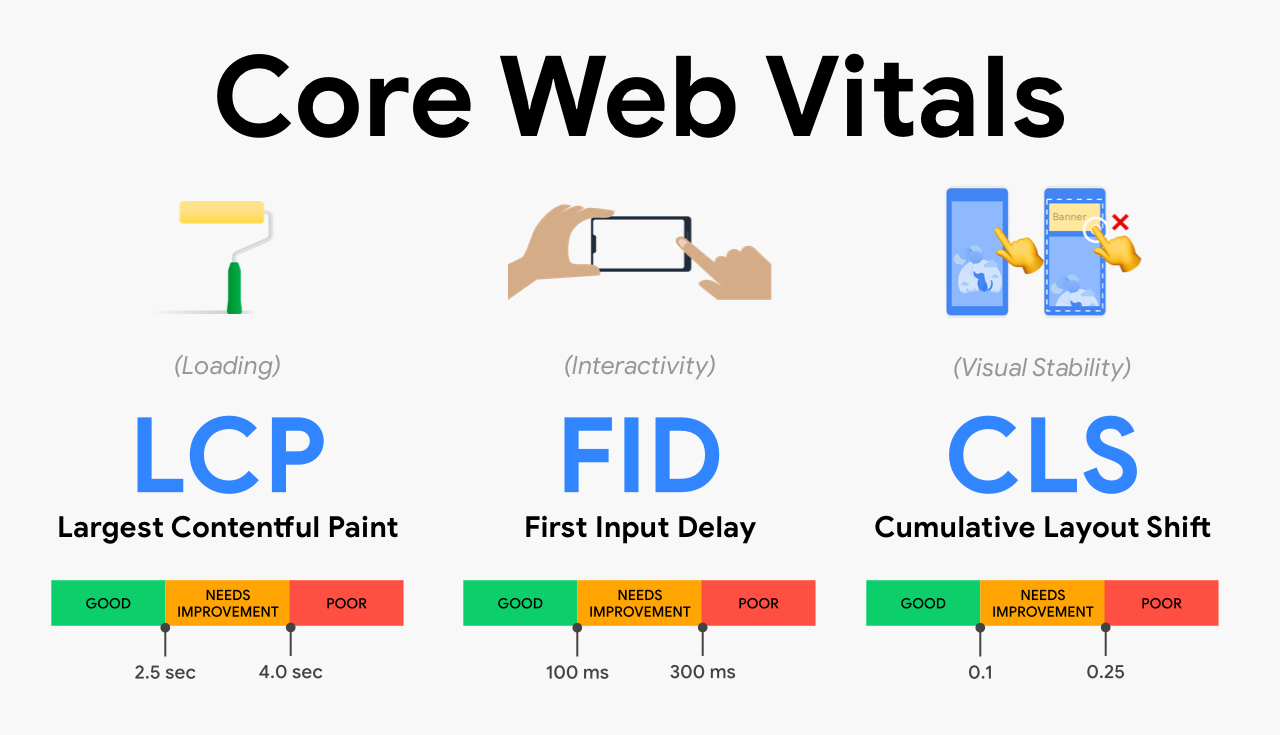
The Core Web Vitals, and what do they tell us?
Introduced in May 2021, Core Web Vitals have become key factors in how search engines rank websites. They focus on three important aspects of website quality.
Here are the three Core Web Vitals and why they matter for optimizing your site:
| LCP (Largest Contentful Paint) | FID (First Input Delay) | CLS (Cumulative Layout Shift) |
| It measures how fast the biggest piece of content loads on your site. This helps you understand how quickly visitors can see the main content. | Measures how quickly users can interact with your site after they arrive. This includes actions like clicking a link or scrolling. | It measures how stable the page layout is as it loads. It checks if elements move around on the screen as the site loads. |

Now check. Here are some straightforward steps to enhance the loading times and efficiency of your website.
1. Reduce HTTP requests
- Combine files: Merge multiple stylesheets or scripts into single files. This reduces the number of requests a browser needs to make.
- Use CSS sprites: Combine multiple images like icons into a single image (sprite) to cut down on download requests.
You can check out this article, Reducing HTTP Requests.
2. Optimize images
- Choose correct formats: Use JPEG for high-color images without transparency, PNG for transparency, and WebP for the best compression and quality.
- Compress images: Use tools like TinyPNG or WordPress plugins like WP Smush to reduce image file sizes without losing quality.
3. Enable browser caching.
- Set Up Caching: Use WordPress caching plugins like WP Super Cache or W3 Total Cache to store cached versions of pages, reducing load time for repeat visitors.
Installing WP Super Cache
Installing W3 Total Cache
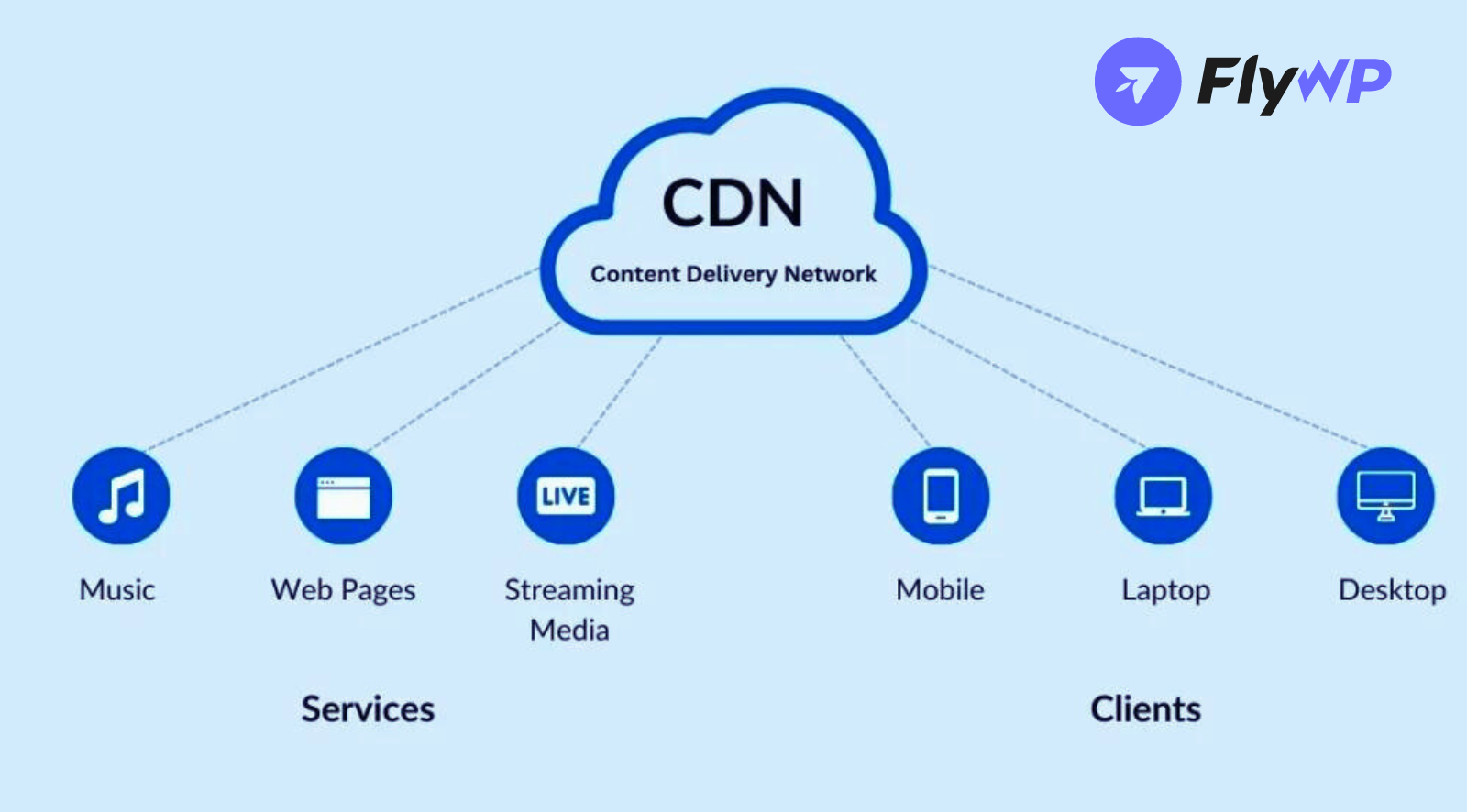
4. Utilize a Content Delivery Network (CDN):
- Choose a CDN: Implement a CDN (Content Delivery Network) to store your site’s files across a network of servers worldwide, helping deliver content more quickly to users no matter their location.

Why Content Delivery Networks (CDN) are beneficial
CDNs offer several key benefits that make them important for delivering content over the Internet:
- Faster Content Delivery
- Improved Website Performance:
- Scalability
- Redundancy and Reliability
- Cost Savings
- Security
- Global Reach
5. Minify CSS and JavaScript
- Compress files: Use tools to minimize the size of CSS and JavaScript files, removing unnecessary spaces, comments, and characters.
- Defer loading of JavaScript: Modify the loading times of JavaScript so that it doesn’t block the display of content on your site, allowing the rest of your page to load first.
6. Implement lazy loading
- Delay loading of images: Use lazy loading to delay the loading of images and videos until they are needed (as the user scrolls down), which speeds up initial page loads.
7. Optimize fonts
- Limit font families and weights: Only include the necessary styles and weights of fonts used on your site to avoid excessive loading.
- Host fonts locally: Where possible, host fonts on your server instead of using external resources to decrease loading times.
By following the steps described in this section, you can significantly improve the speed and responsiveness of your WordPress site, enhancing the user experience and potentially boosting your SEO rankings.
Why does front-end optimization matter?
Front-end optimization is vital for any website aiming to provide an exceptional user experience. By enhancing the loading speeds of a website, front-end optimization directly improves how quickly users can interact with content, leading to increased engagement and satisfaction. Search engines like Google prioritize faster websites in their rankings, recognizing speed as a key component of a site’s usability. Thus, optimizing the front end of your website not only elevates user experience but also boosts your SEO efforts, making your site more visible and accessible to a wider audience. This process is essential for maintaining a competitive edge and achieving optimal web performance.
Now check out the full aspects of why front-end optimization matters.
- Speed up page loading: Faster pages keep visitors happy. When your site loads quickly, users are more likely to stay and browse longer.
- Improves user experience: Smooth and speedy site performance makes browsing enjoyable, which can lead to increased user satisfaction and loyalty.
- Boosts SEO rankings: Search engines favor fast-loading sites. Optimizing the front-end can help your site rank higher in search results.
- Increases conversion rates: A fast and responsive site encourages visitors to take action, like signing up or making a purchase, boosting your overall conversion rates.
- Saves bandwidth: Optimizing images, scripts, and stylesheets reduces the amount of data your server needs to transfer, saving bandwidth and potentially reducing hosting costs.
- Reduces bounce rates: If your site is slow, visitors might leave before the page even loads. Faster sites keep people engaged from the first click.
Frontend optimization is crucial not only for providing a better user experience but also for improving your site’s operational efficiency and visibility on the internet.
Server-side optimization techniques [8 practical tips]

Optimizing the server side of your WordPress site is crucial for improving overall site performance and reliability. To ensure optimal performance and security for your WordPress site, it’s a must to focus on server-side optimizations. This section provides eight practical tips that will help enhance server response times, reduce resource usage, and maintain a stable and secure environment for your WordPress. These server-side adjustments are essential for ensuring your website runs smoothly and efficiently, offering a better experience for your users and improved reliability for your business.
Here are some practical steps you can take to ensure your server fully supports your site’s speed and functionality.
1. Choose the right hosting environment
- Assess your needs: Pick a hosting solution that matches your site’s traffic and resource requirements. Shared hosting might be suitable for smaller sites, but larger sites may need the dedicated resources of VPS or dedicated hosting.
- Consider managed WordPress hosting: These services provide server environments specifically optimized for WordPress which can significantly enhance performance.
2. Optimize your database
- Clean regularly: Use plugins like WP-Optimize to clean up your database by removing post revisions, spam comments, and orphaned metadata, which can slow down your site.
- Optimize tables: Use phpMyAdmin to check and optimize database tables, ensuring they run efficiently without bloat.
3. Update the PHP version
- Use the Latest PHP Version: Always update to the latest PHP version supported by your WordPress site. Newer versions of PHP have significant performance improvements and security enhancements.
- Configure PHP settings: Adjust memory limits and execution times in your PHP settings to match the demands of your site.
4. Use advanced caching techniques
- Object caching: Store query results in memory to reduce database access times. Tools like Redis or Memcached can be set up to handle object caching.
- Full page caching: Store the full output of pages to reduce the need for PHP and database queries on every page load. This can often be managed through caching plugins or your hosting provider.
5. Implement HTTP/2
- Enable HTTP/2: Ensure your hosting supports HTTP/2. This newer network protocol improves the loading times of websites by allowing multiple simultaneous requests between the server and the client browser.
6. Monitor server resources
- Keep an eye on usage: Use tools like htop or Glances to monitor your server’s resource usage. High CPU or memory usage might indicate a need for server optimization or an upgrade.
7. Configure your web server software
- Optimize configuration: If you are using Apache or Nginx, tweak your configuration for better performance. This might include adjustments in file handling, request processing, and resource limits.
8. Secure your server
- Implement security best practices: Ensure that your server is protected against threats, as a compromised server can significantly degrade performance. Regularly update software, use strong passwords, and configure firewalls.
Implementing these server-side techniques will help maximize the efficiency and speed of your WordPress site, providing a better experience for your users and improving your site’s overall health and SEO.
Final words
Optimizing your WordPress site for speed is not just about making it faster—it’s about enhancing the overall user experience and boosting your site’s performance on search engines. By implementing the front-end and server-side techniques outlined in this blog, you can significantly reduce load times and improve site responsiveness.
Just start with simple changes like optimizing images and enabling browser caching, then move on to more advanced steps like choosing the right hosting and optimizing your database. Remember, a fast site not only keeps visitors happy but also ranks better in search results. Regularly monitor your site’s performance and continue to refine your strategies to keep your WordPress site running at its best. This approach will ensure that your site remains quick, efficient, and ahead of the competition.
So, make your site fast and keep your visitors happy!
Some common FAQs on speeding up your WordPress site
- What is the most effective way to immediately improve WordPress site speed?
Reducing image sizes and installing a caching plugin are quick fixes that can dramatically reduce your load times.
- What is the first step I should take to speed up my WordPress site?
Start by measuring your site’s current speed with tools like Google PageSpeed Insights, GTmetrix, or Pingdom, as we have mentioned earlier in this blog. This will help you understand where you need to focus your optimization efforts.
- What are some easy changes I can make to improve site speed immediately?
Enabling browser caching and using a content delivery network (CDN) are two techniques that can significantly reduce load times.
- How does a content delivery network (CDN) improve my website’s speed?
A CDN stores copies of your site at multiple data centers around the world, allowing users to download content from the closest server, thus reducing loading times significantly.
- Why is it important to choose the right hosting for my WordPress site?
Your hosting provider plays a critical role in your site’s performance. Shared hosting might be economical but can be slow for high-traffic sites, whereas dedicated or managed WordPress hosting offers better speed and reliability.
- Can outdated plugins and themes affect my site’s speed?
Yes, outdated plugins and themes can significantly slow down your site. They may be poorly optimized or incompatible with the latest web technologies.
- What is the benefit of minifying CSS and JavaScript files?
Minifying CSS and JavaScript removes unnecessary characters from these files, such as whitespace, comments, and block delimiters. This results in smaller file sizes and faster loading times.
- How often should I perform database optimization on my WordPress site?
Regularly cleaning up your database helps maintain its efficiency. Performing this task monthly or quarterly, depending on your site’s activity level, can prevent a slow, bloated database.
- What are the best plugins for front-end optimization in WordPress?
Here are some top recommendations for plugins for front-end optimization in WordPress.
- WP Rocket: A premium plugin that provides a comprehensive solution for caching, and file optimization.
- Autoptimize: Optimize CSS, JavaScript, and HTML.
- W3 Total Cache: Known for its extensive caching capabilities.
- Smush: This plugin focuses on image optimization.
Looking to manage your server? FlyWP can be your ultimate companion to ease your hassle. You’ll get a 14-day trial period to go through the features and functions!