Does your WordPress website feel slow? Are visitors bouncing away before your pages even load?
Site speed is crucial, especially for search engines. A slow website can hurt your search engine ranking, frustrate users, and ultimately cost you business. According to Kissmetrics, 47% of consumers expect a website to load in two seconds or less, and 40% of them would abandon a website if it takes more than three seconds to load.
It indicates the importance of a fast-loading website. However, there are a lot more benefits of a fast-speed website. It helps to improve SEO, and UI-UX, bounce rate, and conversion rate. Overall, it’s a win-win situation for both website owners and users.
In today’s blog post, we’ll walk you through everything you need to do to optimize your WordPress website for speed. From choosing the right hosting plan to fine-tuning your code, we’ll cover all the essential steps. By following these tips, you can ensure your website loads quickly and delivers a smooth user experience.
Understanding website speed

Plus, it includes the time taken to download all the elements that form the webpage, such as text, images, videos, and stylesheets. Once downloaded, these elements are rendered for the user to view and interact with. According to Google, the ideal range for page load time is between 0 to 2 seconds, with 3 seconds still being acceptable by many users.
Let’s briefly discuss the impact of page load time below:
- Below 3 seconds: This is the golden zone where users are most likely to have a positive experience and stay engaged.
- 3 to 4 seconds: Users might become slightly impatient, but most will still wait for the page to load.
- Above 4 seconds: You see a significant rise in bounce rates as users become frustrated and leave the site.
Please be advised that the load time benchmarks are guidelines and not strict requirements. Although aiming for a load time of less than two seconds is desirable, it may not be feasible for every website. Therefore, it is more important to concentrate on making consistent enhancements and keeping your website faster than your rivals.
Why is website speed optimization essential?
We now have a good understanding of web page load time. Optimizing website speed, also known as website speed optimization, is the process of ensuring that your website loads faster. This is crucial for three main reasons: user experience, search engine optimization (SEO), and conversions. A faster-loading website greatly impacts these key aspects of your online presence.
Let’s discuss further why it’s essential for a website from different perspectives:
1. Vital for user experience
People expect instant results, and research shows that users usually leave websites that take more than 3 seconds to load. A slow-loading website can create frustration and may cause visitors to leave before even getting to know the content of your site. The speed of your website is crucial, as it is usually the first impression that users get of your online presence.
A website that loads quickly conveys professionalism and efficiency. On the other hand, if your site takes too long to load, it can feel outdated and frustrating. Optimizing your website speed is important to create a positive user experience. A faster website encourages visitors to stay longer and explore what your site offers.
2. Brings SEO benefits
Search engines, such as Google, prioritize website speed when it comes to ranking websites. Pages that load faster are more likely to be ranked higher in search results than pages that load slower. This means that if your website is well-optimized and loads quickly, potential customers searching for the products or services you offer are more likely to see your website on the first page of search results.
Search engines keep a record of how users interact with websites. If a site loads quickly and engages users, it sends positive signals to search engines, which can improve its ranking. In contrast, search algorithms have the power to penalize slow sites with high bounce rates.
3. Increases conversation rates
If you have a website, it’s important to focus on conversions, which are the actions that you want your users to take. Whether it’s making a purchase, filling out a form, or becoming a lead, faster websites tend to convert better. Studies have shown that when users don’t have to wait for pages to load, they are more likely to complete the desired actions.
It is important to make sure that your website loads quickly. If a website takes too long to load, it can cause issues during the conversion process. Users may decide to abandon the process altogether if they are made to wait for pages to load. To prevent this problem, optimizing your website’s speed can help users navigate it without delay, ensuring they can complete their desired actions without any difficulties.
4. Cost-effective for search crawlers
Faster-loading websites use less data, which saves money on bandwidth bills for businesses with high traffic, especially for mobile users. Reduced data usage also contributes to a more sustainable web. Less data transfer means less energy consumption by servers and data centers, leading to a smaller environmental footprint.
5. Competitive advantage
These days, a few seconds can make a big difference. If your website loads faster than your competitors, it can give you a significant advantage. This is particularly important for e-commerce businesses, where customers have many choices for buying similar products.
What causes a website to load slowly?
Here are two things to discuss. First, if you want to make your website fast and 80% optimized. The second one is if your website loads too slowly and gets errors all the time. For the first point, you have already taken initiatives for your website. But our concern is with the second incident.
40% of online users will abandon a website that takes longer than three seconds to load. This translates to a significant loss of potential customers or readers.
There are a lot of reasons that cause a website to load slowly. Eventually, you get several errors when you see that your website is taking longer than usual. So first of all, you have to find out the reasons one by one. If you have already done an audit, then it will be easier for you to know the exact reasons. But for the first time, we have compiled a list for you.
Here are they:
- Unoptimized images: Large, high-resolution images that haven’t been compressed or resized for the web can significantly slow down loading times.
- Poor server performance: The server that hosts the website can be a bottleneck. Shared hosting plans with limited resources or outdated server hardware can struggle to handle website traffic efficiently.
- Too many HTTP requests: Every element on a webpage, from images and videos to stylesheets and scripts, requires a separate HTTP request from the user’s browser to the server. An excessive number of these requests can overload the server and slow things down.
- Unnecessary code: Bloated code with redundant elements or inefficient scripting can make the website heavier and take longer to load.
- Third-party integrations: Plugins, ads, and other third-party integrations can add extra HTTP requests and slow down the loading process.
- High traffic volume: If a website experiences a sudden surge in visitors, it can overwhelm the server and cause slow loading times.
Try to observe the issues one by one, or you can get help from an expert to carefully identify the real causes.
What are the WordPress speed optimization checklists?

By now, you have gained knowledge about website speed and the potential issues that could arise. Before we cover the main points, we want to emphasize the importance of timely monitoring of your website’s health. This will keep you informed of any mishaps and is the only way to determine if your site is down or not.
So enough discussion; let’s jump into the main part. We have compiled 15 checklists that you can take to improve the loading speed of your WordPress website.
1. Hosting provider selection
Your hosting provider plays a crucial role in website speed. When choosing a provider, consider factors that directly impact website performance. Look for a provider with a good reputation for speed and reliability and one that utilizes high-quality server hardware. The location of their servers can also significantly impact load times for your visitors.
Ideally, choose a provider with servers located geographically close to your target audience. Many providers also offer content delivery networks (CDNs) as part of their plans. A CDN stores copies of your website’s static content (like images, JavaScript, and CSS files) on servers around the world. This ensures that content is delivered to visitors from the closest server, minimizing load times.
2. Theme selection for easy customization
While a feature-rich theme might seem appealing at first glance, it can bog down your site with unnecessary code and flashy features that you might not even need. These features can slow down your site’s loading speed, which can lead to a frustrating user experience and potentially harm your search engine ranking.
Instead, opt for a lightweight theme that prioritizes speed and performance. A lightweight theme will have a clean codebase and minimal features out of the box. This doesn’t necessarily mean you have to sacrifice design flexibility. There are many lightweight themes available that offer a high degree of customization through the options panels and the WordPress Customizer.
This allows you to tailor the theme’s appearance to your specific needs without adding unnecessary code to your site.
3. Time-to-time WordPress updates
Regularly update WordPress itself, as well as your themes and plugins. Updates often include performance improvements that can help your website load faster. In addition, updates frequently address security flaws that hackers might exploit. Keeping your website up-to-date is essential for maintaining both speed and security.
What’s more?
- Improves code: Developers are constantly working to improve the codebase of WordPress, themes, and plugins. These improvements can include streamlining code, removing unnecessary elements, and fixing bugs that could be slowing down your site.
- Optimizes performance: Updates often include specific optimizations designed to improve website performance. This could involve anything from caching improvements to database queries.
- Security patches: Security vulnerabilities are a major threat to website performance. Hackers can exploit these vulnerabilities to inject malicious code into your site, which can slow down your site and potentially steal data from your visitors. Updates often patch these security holes, keeping your site safe and running smoothly.
4. Image optimization
Images are often the largest files on a webpage, and large images can significantly slow down your site’s loading time. Here are some ways to optimize your images for the web:
- Resize images: Don’t upload images that are larger than they need to be displayed on your site. For example, if you’re displaying a product image in a thumbnail gallery, there’s no need to upload a high-resolution image that’s 2000 pixels wide. Resize your images to the dimensions they’ll be displayed on your site.
- Compress images: Several different image compression techniques can be used to reduce file size without sacrificing quality. Lossless compression techniques, such as TinyPNG, can reduce file size by a significant amount without any noticeable loss in image quality.

- Choose the right image format: Use the appropriate image format for the type of image you’re uploading. JPEG is the best format for photos, while PNG is a better choice for graphics with sharp lines and text. Although not all browsers support it, WebP is a more recent image format offering better compression than JPEG.
5. Browser cache optimization
Browser caching involves storing website elements like images, scripts, and stylesheets on a visitor’s computer. This way, the browser doesn’t need to download them again on subsequent visits, leading to significantly faster loading times.
Here are some benefits of optimizing the browser cache:
- Reduces server load: When a user visits your WordPress website, their browser downloads all the necessary files like images, scripts, and stylesheets, to display the page. Browser caching enables you to instruct the browser to store these files for a specific period. This way, when a user revisits your website, their browser will not have to download everything again, which helps reduce the load on your server and speeds up page load times.
- Faster repeat visits: Enabling browser caching allows repeat visitors to experience faster load times as their browser stores static content locally. This can be especially beneficial for those returning from slower internet connections.
So how do you optimize the cache in your browser? Here are some ways:
- Caching plugins: Utilize caching plugins like WP Super Cache or W3 Total Cache to automatically configure caching headers and manage cached files.
- Caching headers: Configure your server to send appropriate caching headers that instruct browsers on how long to store website elements.
- Cache expiry time: Set an optimal cache expiry time that balances the benefits of caching with the need for visitors to see the latest version of your content.
6. CSS and JavaScript file minification
CSS and JavaScript file modification involves editing the code within these files to customize the visual appearance (CSS) and interactivity (JavaScript) of your website. The basic function of this technology is to remove unnecessary characters like whitespace, comments, and formatting from CSS and JavaScript files. This reduces file size, leading to faster loading times.
Here’s how it contributes to a faster website:
- Reduce file size: Minification significantly reduces the file size of your CSS and JavaScript by stripping out these unnecessary characters.
- Faster download times: Smaller files translate to faster download times. When a visitor loads your WordPress site, their browser needs to download all the necessary files, including CSS and JavaScript. By minifying these files, you minimize the amount of data that needs to be downloaded, leading to quicker page loads.
- Improve user experience: Faster loading times have a direct impact on the user experience. Minifying CSS and JavaScript speed up website loading, keeping visitors engaged, and reducing bounce rates.
Here are the key points:
- Minification plugins: Several plugins, like Autoptimize or WPRocket, can automatically minify your CSS and JavaScript files.
- Manual minification: For advanced users, some online tools and scripts can perform minification. However, be cautious, as errors in the process can break your website’s functionality.
7. Implementation of Content Delivery Network (CDN)
A Content Delivery Network (CDN) is a network of servers geographically distributed around the world. When a visitor accesses your website, their request is routed to the nearest CDN server, which then delivers the website’s content. This significantly reduces loading times, especially for visitors located far from your physical server.
Here’s how CDNs work:
- Improve speed: By serving content from the closest server, CDNs reduce the distance data needs to travel, leading to faster loading times for global audiences.
- Reduced server load: CDNs take the pressure off your main server by handling a significant portion of website traffic.
- Content caching: CDNs can cache static content like images, JavaScript, and CSS files, further improving delivery speed.
8. Database optimization
Over time, your WordPress database can accumulate unnecessary data like revisions of posts and pages, spam comments, and transients (temporary data). This can bloat the database and slow down website performance. And thus, it may cause errors like “error establishing database connection“
So why is it important? Let’s find out more:
- Compress database size: Over time, your WordPress database can accumulate bloat from things like post revisions, spam comments, and orphaned data. This bloat can slow down your website as the database struggles to process queries. Regular database optimization helps remove this unnecessary data, making your database leaner and faster.
- Improve query performance: A clean and optimized database allows WordPress to run queries more efficiently. When the database isn’t cluttered with unnecessary information, it can find the data it needs much quicker, resulting in faster page load times.
- Enhance scalability: A bloated database can become sluggish under heavy traffic. Database optimization helps your website scale better, handling more visitors without significant performance drops.
Here’s how to optimize it:
- Database Cleanup Plugins: Plugins like WP-Optimize or WP Sweep can help clean up unnecessary data, optimize database tables, and improve query performance.
- Manual Optimization: For advanced users, there are manual methods for optimizing the database using phpMyAdmin (a database management tool). However, this requires technical expertise to avoid damaging your website.
9. GZIP compression
GZIP is a file compression technique that reduces the size of files sent from the server to the browser. This can significantly improve website loading speed, especially for text-based content like HTML, CSS, and JavaScript.
Here’s how it works:
- Server-side configuration: The majority of web hosting companies have GZIP compression turned on by default. If not, you can usually activate it through your hosting control panel.
- Caching plugins: Many caching plugins also offer GZIP compression functionality.
10. Limiting external scripts
Limiting external scripts refers to techniques used to control how web pages load scripts from external sources (other websites). Third-party scripts like social media widgets, analytics trackers, and advertising code can add functionality to your website but can also slow it down.
Here’s how to manage them effectively:
- Essential scripts only: Identify and prioritize the external scripts that are necessary for your website’s functionality. Consider alternatives that offer minimal impact on loading speed.
- Async and defer scripts: Utilize techniques like asynchronous and deferred loading for external scripts. This enables the browser to load important content first without interference from external scripts.
- Plugin alternatives: Explore plugins that offer similar functionalities without relying on external scripts.
Also read: Speed Up Your WordPress Site: 15 Practical Tips for Front-End and Server-Side Optimization
11. Server response time reduction
Server response time refers to the time it takes for your server to process a request from a visitor’s browser and send a response. Server resources, software configuration, and database performance are a few examples of the variables that can have an impact on this.
Here’s how to optimize it:
- Server upgrade: If your website experiences high traffic or has resource limitations, consider upgrading your hosting plan to a more powerful server.
- Caching: Effective caching strategies significantly reduce server load by serving cached content instead of processing every request from scratch.
- Database optimization: As discussed earlier, a clean and optimized database reduces the workload on the server and improves response times.
- Server-side optimization: For advanced users, there are server-side optimization techniques like code optimization and caching configurations that can further improve response times. However, these require technical expertise.
12. Implement AMP (Accelerated Mobile Pages)
Accelerated Mobile Pages (AMP) is a framework from Google that creates lightweight versions of web pages specifically for mobile devices. These AMP versions load significantly faster, leading to a much better user experience on smartphones and tablets. Here’s how to implement AMP:
- AMP Plugin: Several plugins, like AMP by Automattic or AMP for WP can help you integrate AMP functionality into your WordPress website.
- Considerations: While AMP offers significant speed benefits, there can be trade-offs in terms of design flexibility and functionality. Evaluate if AMP aligns with your website’s needs and target audience.
13. Monitor performance
Monitoring website performance is like checking your website’s pulse. It tracks how fast your site loads, identifies any glitches, and ensures a smooth experience for visitors. This keeps users happy and potentially improves your search engine ranking. Regularly monitoring your website’s speed is crucial to identifying areas for improvement and tracking the effectiveness of your optimization efforts.
Here are some popular website speed-testing tools:
- Google PageSpeed Insights: This free tool from Google analyzes your website’s mobile and desktop performance and provides actionable recommendations for improvement.
- GTmetrix: Another free tool offering detailed performance reports, including page load time, waterfall charts, and specific optimization suggestions.
- Pingdom Website Speed Test: This tool provides website speed test results along with recommendations for improvement.
Note: We’ll cover in detail the speed-optimizing tools in the next section.
14. WordPress configuration optimization
WordPress configuration optimization refers to the process of meticulously examining and adjusting various settings within your WordPress installation to achieve a website that performs exceptionally well, delivers a robust security posture, and fosters a positive user experience.
Here are some key areas that you can include in the WordPress config optimization:
- Disable unused plugins: Deactivate and delete any plugins that you’re not actively using. Inactive plugins can still add bloat to your website.
- Comment Moderation: Manage comment settings to reduce spam and improve comment moderation efficiency. Consider options like requiring comment approval or holding comments for moderation until a certain number of approvals are received.
- Permalinks: Optimize your permalink structure for both SEO and readability. While custom structures offer flexibility, they can sometimes introduce unnecessary complexity for the server to handle.
- Database revision management: Limit the number of post and page revisions stored in the database to prevent bloat.
15. Recommended caching plugins for additional boost
While browser caching is important, caching plugins offer additional functionalities for significant performance improvements. Here are some popular caching plugins for WordPress:
- WP Super Cache: A free and user-friendly plugin that offers basic caching functionality with easy setup.
- W3 Total Cache: A more advanced plugin offering a wider range of caching options and more granular control. However, it requires a bit more technical knowledge to configure effectively.
- WP Rocket: A premium plugin with a user-friendly interface that provides comprehensive caching features, image optimization, and minification functionalities.
By implementing these optimization techniques and regularly monitoring your website’s performance, you can significantly improve your WordPress website’s speed and deliver a better user experience for your visitors.
Tools to check and monitor the website’s speed

In today’s fast-paced world, every second counts. When it comes to your website, that’s especially true. Imagine you’re browsing online, looking for information or a product. You click on a link, but the page takes forever to load. Frustrating, right?
People are impatient, and if your website takes too long to load, they’re likely to click away and head to your competitor. That’s why having a fast-loading website is crucial for two main reasons: user experience (UX) and SEO (Search Engine Optimization).
1. Google PageSpeed insights
A free tool from Google that analyzes your website’s speed and offers recommendations for improvement, focusing on Core Web Vitals which are important for SEO.
- Why use it:
- It’s a free tool from Google
- Analyzes your site against Core Web Vitals (important for SEO)
- Offers actionable recommendations for improvement
- Key features:
- Scores website speed on a scale of 0-100 (higher is better)
- Provides separate mobile and desktop performance reports
- Identifies specific performance bottlenecks
2. GTmetrix

A popular website speed testing tool with a free basic plan. It provides detailed reports, and waterfall charts, and compares your site’s speed to industry standards.
- Why use it:
- The free basic plan with detailed performance reports
- Waterfall charts to visualize page load timeline
- Compares your site’s speed to industry standards
- Key features:
- Grades website performance with letter scores (A)
- Offers recommendations for optimizing images, caching, and more
- Paid plans for advanced monitoring and historical data
3. Pingdom website speed test

This tool offers a simple interface and easy-to-understand reports. It tests website speed from multiple locations and can monitor uptime and historical performance data (with paid plans).
- Why use it:
- Simple interface and easy-to-understand reports
- Tests website speed from multiple locations worldwide
- Monitors uptime and tracks historical performance data
- Key features:
- Provides page load time, page size, and individual resource breakdown
- Paid plans offer alerts for performance issues and detailed monitoring
4. WebPageTest

A powerful tool for advanced website speed testing. It allows for highly customizable testing from various locations and network conditions, offering detailed performance metrics and waterfall charts.
- Why use it:
- Highly customizable testing with advanced options
- Tests from various locations and network conditions
- Offers waterfall charts and detailed performance metrics
- Key features:
- Open-source tool with a large community for troubleshooting
- Allows for simulating different browser versions and connection speeds
- May require a steeper learning curve for new users
5. Lighthouse (Chrome DevTools)

This built-in tool within Google Chrome provides in-depth performance audits and suggestions for optimizing your website. It integrates with other Chrome developer tools.
- Why use it:
- Built-in tool within the Google Chrome browser
- Provides in-depth performance audits and optimization suggestions
- Integrates with other Chrome developer tools
- Key features:
- Audits website performance, accessibility, and best practices
- Offers specific actionable steps for improvement
- Requires some familiarity with Chrome DevTools
6. YSlow (Yahoo! Slow)
A free browser extension that offers basic website speed analysis and recommendations. While no longer actively developed by Yahoo!, it can still be useful for quick checks.
- Why use it:
- Free browser extension from Yahoo! (no longer actively developed)
- Provides basic website speed analysis and recommendations
- Easy to use for quick checks
- Key features:
- Grades website performance based on various factors
- Offers suggestions for improving page size and request times
- May not be updated with the latest website technologies
7. SiteSpeed.io

This cloud-based tool is designed for monitoring website speed over time. It tracks performance from multiple locations, integrates with popular project management tools, and offers historical data and performance trends (with paid plans).
- Why use it:
- Cloud-based tool for monitoring website speed over time
- Monitors performance from multiple locations
- Integrates with popular project management and monitoring tools
- Key features:
- Offers historical data and performance trends
- Alerts for performance regressions and critical issues
- Paid plans with advanced features and customization
Speed up your website’s performance with FlyWP
FlyWP itself isn’t directly a website speed optimization tool. It’s a server management tool for WordPress sites that focuses on providing a secure and optimized environment for your WordPress website. It has all the available features and functions to make your website fast and smooth.
What’s more? Let’s take a glimpse of the speed optimization functions of FlyWP
- High-performance servers: FlyWP utilizes Docker-based servers. It’s a robust hardware and software configuration to ensure smooth website operation and fast loading times.

- Server-level caching with FastCGI: FlyWP might offer server-level caching mechanisms. Caching stores frequently accessed data, reducing the load on your website and improving performance.

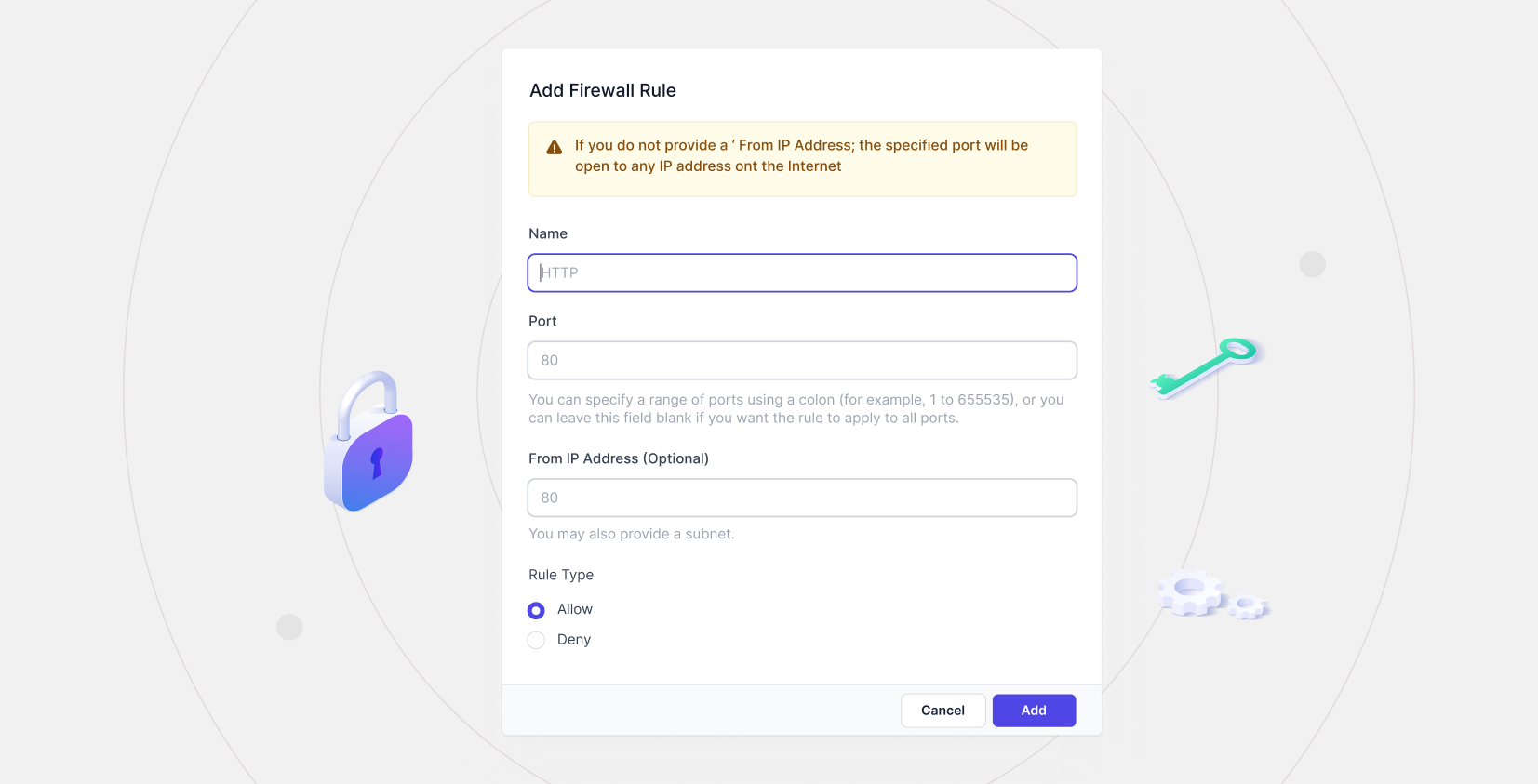
- Security measures: Security vulnerabilities can slow down your website. FlyWP’s focus on security helps prevent these issues and keeps your website running efficiently.

- Automatic updates: FlyWP may handle automatic updates for WordPress core, themes, and plugins. Keeping your software up-to-date can sometimes include performance improvements.

So these are the common factors of FlyWP that can help optimize your website’s speed. However, if you’re looking to minimize your server-end issues and get a fresh workflow, you can check out other features of FlyWP.
Final words
We’ve explored the significant impact website speed has on user experience, search engine ranking, and ultimately, your website’s success. By following this comprehensive checklist, you can take control of your website’s speed and ensure it delivers the best possible experience for your visitors. Remember, even small speed improvements can make a big difference. So don’t wait any longer – start optimizing your WordPress website today and watch your traffic and conversions soar!
Thank you for sharing such a helpful checklist! Can I have some more information regarding optimizing database queries, as it plays a crucial role in site performance.
Regards,
Rose
Thank you for your query. Here, you can find detail guide to opitimize your WordPress site speed and database queries.
Regards,
Mahbub Alam
Digital Strategist
weDevs | FlyWP