Hey FlyWP community,
We’ve got a story to share with you — a tale of ambition, a hiccup, and a resolution. Recently, we set out to improve the performance of our platform, and we want to take you along on that journey. This post will walk you through what we did, what went wrong, and how we fixed it. Plus, we’ve got a heartfelt apology for the bumps along the way.
The Adventure Begins: Our Initial Setup
Picture this: our hardworking www worker was configured like this:
pm = dynamic
pm.max_children = 5
pm.start_servers = 2
pm.min_spare_servers = 1
pm.max_spare_servers = 3These settings were doing their job, but we believed we could make things even better.
The Big Change
We decided to up the ante. Our new settings looked like this:
pm = dynamic
pm.max_children = 50
pm.start_servers = 3
pm.min_spare_servers = 3
pm.max_spare_servers = 10The idea was simple: more PHP workers would mean better responsiveness, right? Well, that’s what we thought…
The Unexpected Twist
As it turns out, increasing the number of PHP workers had some unforeseen consequences. Here’s what happened:
- Skyrocketing Resource Use: The extra PHP workers demanded more CPU and memory. Servers with lots of sites, especially those running MySQL through Docker, felt the heat.
- Memory Woes: Sites, particularly those with WooCommerce or lots of plugins, started running into memory exhaustion issues.
- 500 Errors Galore: Some sites even began returning 500 errors, causing quite the panic.
We were taken aback. We didn’t anticipate that simply increasing the PHP workers would lead to such a dramatic spike in resource usage.
What is PHP-FPM and How It Works?
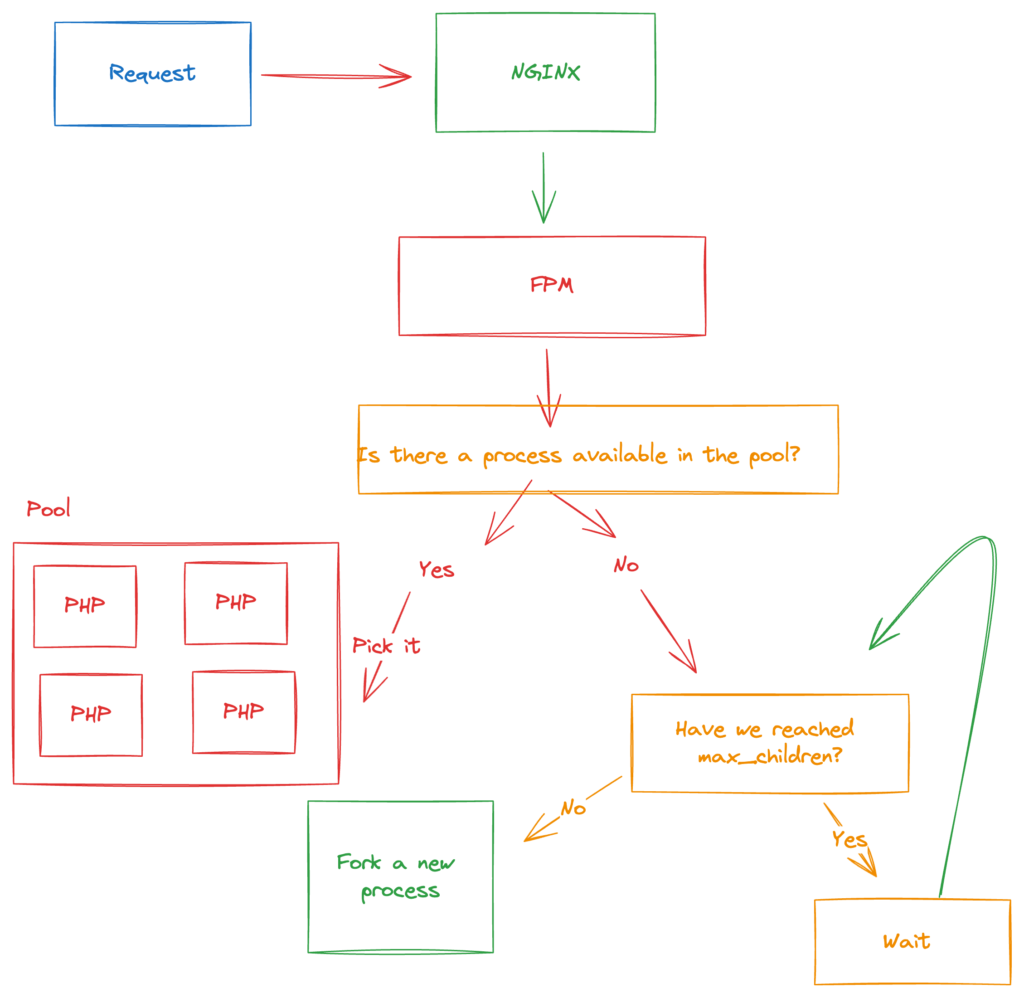
To help you visualize how PHP-FPM works, here’s a handy diagram:

When a request comes in, it hits the NGINX server first. NGINX forwards the request to PHP-FPM. PHP-FPM checks if there is an available process in the pool. If a process is available, it picks it to handle the request. If no process is available and the max_children limit has not been reached, PHP-FPM forks a new process. If the max_children limit is reached, the request waits until a process becomes available.
This mechanism helps in efficiently managing PHP processes, ensuring that requests are handled smoothly without overloading the server. Every site is unique, the visitor pattern is unique. Depending on the load and request type, you must increase the PHP workers to handle the visitor demand.
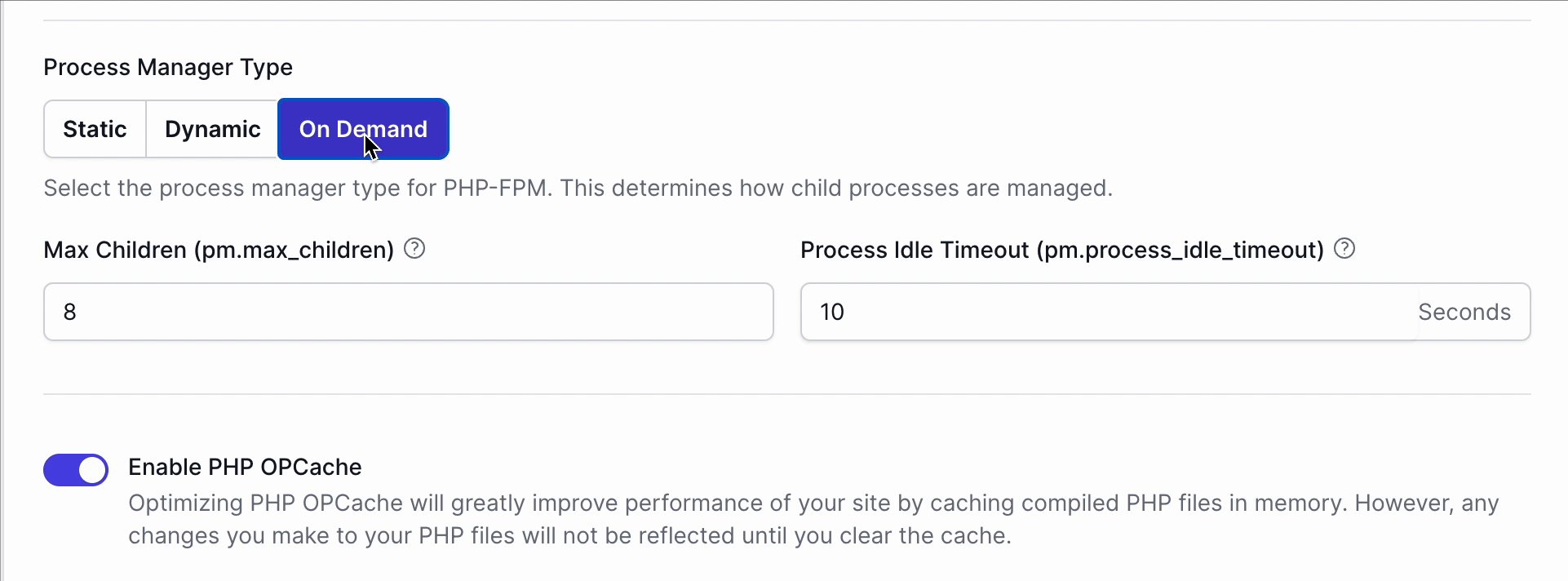
The Fix and New Features

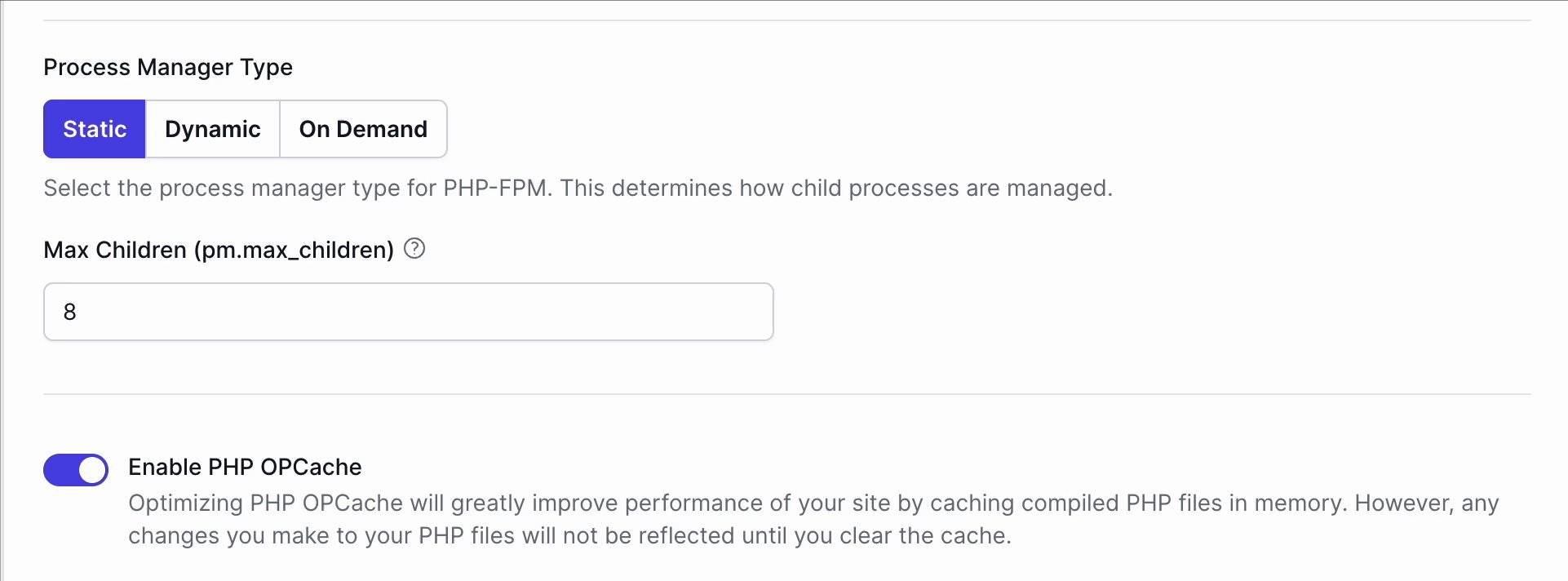
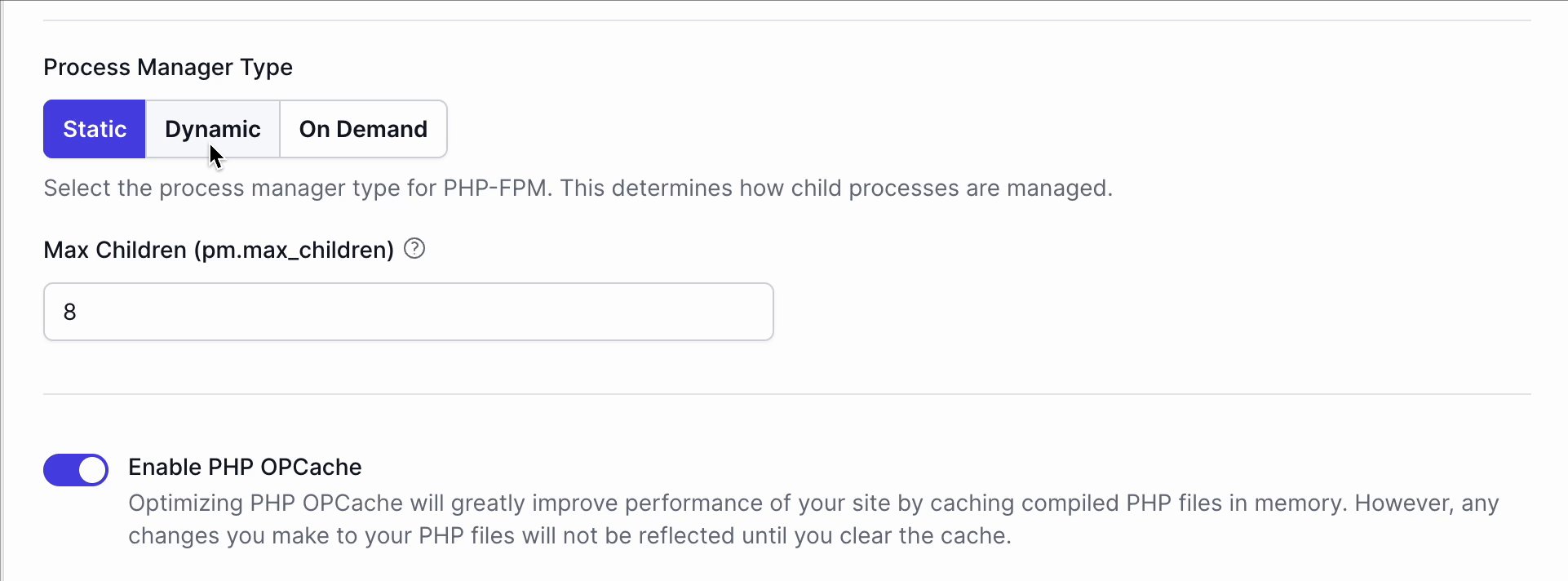
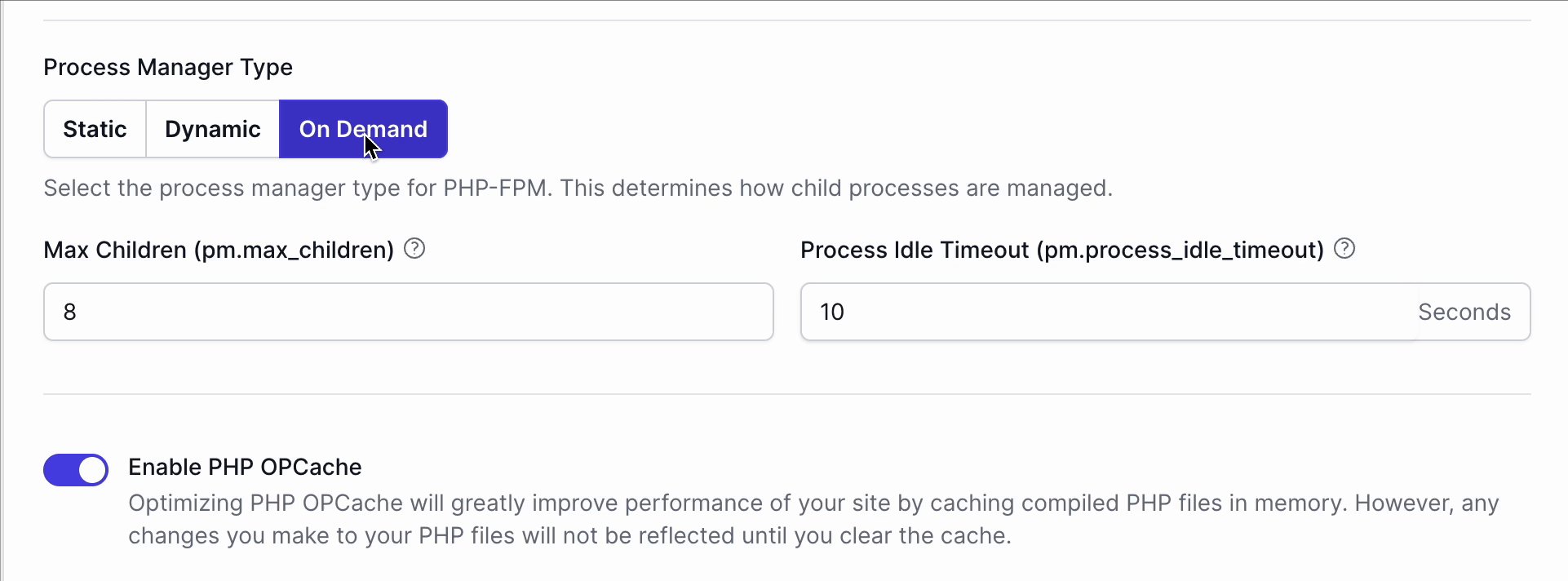
Realizing our mistake, we acted quickly. Just two days later, we reverted back to the original settings. But we didn’t stop there. We wanted to give you more control, so we introduced a new settings panel inside the existing PHP settings. Now, you can configure the Process Manager Type (Static, Dynamic, On Demand) and adjust the values as you see fit. Here’s a quick rundown of what each type means:
Static: A fixed number of child processes are always alive. It is ideal for high-traffic sites with consistent load.
Dynamic: The number of child processes varies based on demand. Great for sites with fluctuating traffic.
On Demand: Child processes spawn on demand and die when idle. Perfect for low-traffic sites focused on resource conservation.
A Heartfelt Apology
We’re genuinely sorry for the trouble this caused. Our goal was to enhance performance, but it ended up causing some headaches instead. We didn’t predict the impact this change would have, and for that, we apologize. Your smooth, hassle-free experience is our top priority, and we’re committed to learning from this.
Moving Forward
This journey has taught us a lot about the importance of thorough testing and understanding the ripple effects of changes. We hope the new settings panel gives you the flexibility to tailor PHP-FPM settings to your needs. Thank you for your patience and continued trust in FlyWP.
If you have any feature requests, feel free to submit your ideas at feedback.flywp.com.
As always, we’re here for you and always striving to make FlyWP the best platform for managing your WordPress sites. If you have any queries, contact us or reach out to us by emailing at [email protected]

Thanks for your feedback. Many web hosting panels don’t give this level of advice regarding PHP-FPM. Nginx is great for scalability. Litespeed has its limitations and is not suitable for all sites. Thanks for this panel and supporting the web development community.
Thank you for the kind words! 😊
We’re glad you value the advice on PHP-FPM and scalability on FlyWP. Supporting the web development community is our priority, and feedback like yours inspires us to keep improving. 🙌